

En la era digital, un sitio web no solo es una tarjeta de presentación, sino una herramienta de ventas activa 24/7 que debe ofrecer una experiencia rápida y eficiente a los visitantes. Según datos de noviembre de 2024, el 64,04% del tráfico web proviene de dispositivos móviles, lo que hace que la velocidad y optimización de los sitios sean más cruciales que nunca.
Para construir un sitio web de alto rendimiento, es fundamental considerar varios factores, como:
Evita los planes de hosting compartido, ya que pueden ralentizar tu sitio debido a la carga de múltiples clientes en el mismo servidor. Opta por un proveedor de hosting optimizado para velocidad, especialmente soluciones de cloud privado o servidores bare-metal y con capacidad para gestionar picos de tráfico.
Además, evalúa periódicamente el rendimiento de tu servidor, ya que las necesidades de tu sitio pueden cambiar con el tiempo.
El software que impulsa tu sitio impacta directamente en su rendimiento. Al usar WordPress, elige temas y plugins que estén optimizados para velocidad, como GeneratePress, que es conocido por su código ligero y modular.

Las imágenes de gran tamaño pueden ralentizar la carga del sitio, especialmente en móviles. La solución es usar imágenes optimizadas según el tamaño de pantalla.
Con GenerateBlocks 2.0, puedes asignar imágenes de fondo diferentes para cada tipo de pantalla:
Incluso, puedes optar por un color de fondo en lugar de una imagen para mejorar el rendimiento en pantallas pequeñas.
Las fuentes externas, como Google Fonts, añaden tiempo de carga adicional. Almacenar las fuentes localmente mejora drásticamente el rendimiento.
Define estilos globales para consolidar múltiples reglas CSS en un solo archivo, reduciendo así la redundancia y el trabajo del navegador. GenerateBlocks Pro permite configurar estos estilos de manera sencilla.
Para mejorar la carga de la página:
Reducir el tamaño de los archivos eliminando caracteres innecesarios ayuda a mejorar la velocidad. GeneratePress ya minifica archivos CSS de forma automática, pero puedes usar herramientas como Perfmatters para optimizar los archivos JavaScript.
La base de datos de WordPress puede acumular datos innecesarios con el tiempo, como:
Herramientas como WP-Optimize o Advanced Database Cleaner Pro pueden reducir el espacio desperdiciado y mejorar la respuesta de la base de datos.
Importante: Antes de hacer cambios en la base de datos, realiza un respaldo para evitar la pérdida de información.
El caché mejora el rendimiento al almacenar una copia estática de la página para evitar consultas innecesarias a la base de datos.
Una CDN almacena copias de tu sitio en servidores distribuidos globalmente, permitiendo cargas más rápidas desde ubicaciones cercanas a los usuarios.
Cloudflare es una de las opciones más populares y mejora significativamente el rendimiento global del sitio.
Formatos como WebP y AVIF ofrecen tamaños de archivo más pequeños con mejor calidad visual que JPEG o PNG.
Plugins como Imagify o ShortPixel pueden convertir automáticamente las imágenes existentes a estos formatos.
GeneratePress se ha convertido en la elección preferida de los profesionales gracias a su enfoque en:
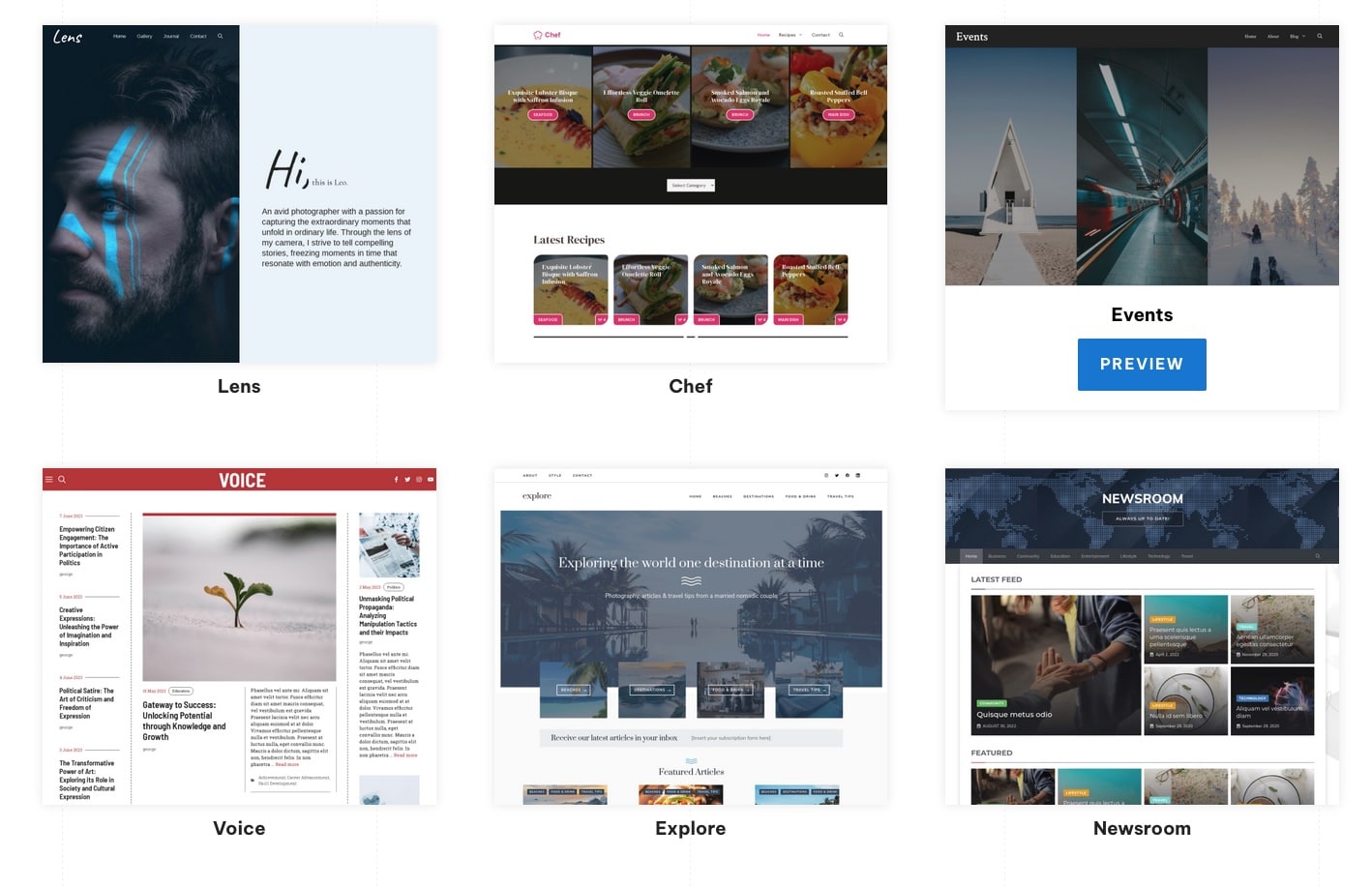
Para facilitar la construcción de sitios optimizados, GeneratePress ofrece una biblioteca de sitios prediseñados.
Para obtener la mejor experiencia de creación de sitios, GeneratePress One incluye:
✅ GeneratePress Premium
✅ GenerateBlocks Pro
✅ GenerateCloud para alojar bibliotecas de patrones
✅ Acceso a Starter Sites & GeneratePress Pattern Library
✅ Soporte prioritario y actualizaciones automáticas
Con estas herramientas, cualquier usuario, sin necesidad de conocimientos en código, puede diseñar sitios web altamente optimizados para SEO, velocidad y conversión.
📌 Conclusión: Si buscas una solución rápida, flexible y potente para WordPress, GeneratePress One es la mejor opción para crear sitios web de alto rendimiento. 🚀
