El otro día explicamos cómo añadir un campo nuevo de precio en los productos de WooCommerce. Como ha tenido mucho éxito y veo que estáis muy interesados en el tema de insertar campos en este plugin que nos permite abrir una tienda online en WordPress, volvemos a la carga con un tutorial similar. En esta ocasión os explicaremos cómo crear un campo nuevo en el checkout de WooCommerce. ¿Te interesa? ¡Pues vamos allá!
Crear un campo nuevo en el checkout de WooCommerce
Para un buen seguimiento del tutorial, lo que haré será explicarlo con un ejemplo práctico. Este ejemplo consistirá en crear un campo «CIF» dentro del formulario de recogida de datos del cliente en WooCommerce.
Lo primero que debemos hacer es editar el fichero functions.php del tema que estemos utilizando actualmente. Ya sabéis que para modificar los ficheros de vuestra instalación de WordPress necesitáis un cliente FTP. Si quieréis más información, os recomiendo echar un vistazo al artículo ¿Cómo editar ficheros de WordPress mediante un cliente FTP?.
Una vez abierto el fichero functions.php debemos introducir esta función, a poder ser, en la parte final del fichero.
/AÑADIR CAMPO NIF/CIF EN EL FORMULARIO DE PAGO/
function woo_custom_field_checkout($checkout) {
echo '
'; woocommerce_form_field( 'nif', array( // Identificador del campo 'type' => 'text', 'class' => array('my-field-class form-row-wide'), 'required' => true, // ¿El campo es obligatorio 'true' o 'false'? 'label' => ('NIF / CIF'), // Nombre del campo 'placeholder' => ('Ej: 12345678X'), // Texto de apoyo que se muestra dentro del campo ), $checkout->get_value( 'nif' )); // Identificador del campo echo '
';
}
add_action( 'woocommerce_after_checkout_billing_form', 'woo_custom_field_checkout' );
Como puedes ver, en la llamada a woocommerce_form_field de la función woo_custom_field_checkout pasamos diferentes atributos. Por un lado el identificados (en nuestro caso ‘nif’) y por otro lado un array con distintas opciones. Estas opciones son el tipo de campo (‘type’), la clase CSS (‘class’), si queremos que sea obligatorio <<true>> o no <<false>> (‘required’), la etiqueta del campo (‘label’), el texto que queremos que apareca cuando esté vacío (‘placeholder’)…
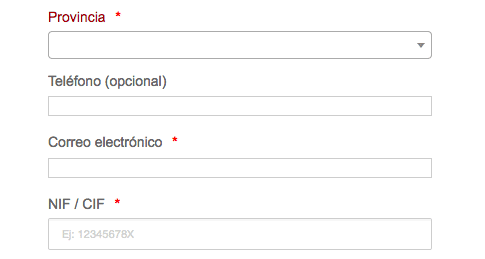
Mediante este código, crearemos un nuevo campo en el checkout de nuestra tienda online desarrollada con WooCommerce. De hecho, si realizamos pedido ficticio en nuestro ecommerce y nos situamos en el checkout, veremos ya dicho campo.

Pero, ¿y si queremos que dicho campo se envíe en el correo de notificación de pedido? Pues…
Enviar nuevo campo en el correo de notificación de pedido
Al igual que en el paso anterior, tendremos que abrir el fichero functions.php e insertar el código que puedes ver a continuación. Repito, este código es de ejemplo, lo suyo es que lo modifiques para que se ajuste a tus necesidades. Inclúyelo, a poder ser, en la parte final del fichero, justo después del código que hemos insertado antes.
function woo_custom_field_checkout_email($keys) {
$keys[] = 'NIF';
return $keys;
}
add_filter('woocommerce_email_order_meta_keys', 'woo_custom_field_checkout_email');Recuerda que en el array $keys debe figurar el ID del campo que acabamos de crear.
Pero, ¿y si queremos que dicho campo se muestre en los detalles del pedido? Pues…
Mostrar nuevo campo en los detalles del pedido
Por ultimo, te indicaremos cómo mostrar el nuevo campo que acabamos de crear en los detalles del pedido. Para eso, vuelve a abrir el fichero functions.php e introduce el siguiente código a continuación del anterior.
function woo_custom_field_checkout_update_order($order_id) {
if ( ! empty( $_POST['nif'] ) ) {
update_post_meta( $order_id, 'NIF', sanitize_text_field( $_POST['nif'] ) );
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'woo_custom_field_checkout_update_order' )Recuerda modificar el identificador ‘NIF’ por el identificador de tu campo.
Y hasta aquí nuestro artículo sobre cómo crear un campo de precio nuevo en los productos de WooCommerce. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!













