

Para el que no lo sepa, WooCommerce es un plugin que nos permite abrir una tienda online en nuestro sitio web desarrollado con WordPress. Este plugin es muy popular y compite de tú a tú con otros CMS desarrollados específicamente para el comercio online como Magento o Prestashop. El éxito de este plugin se debe a que se gestiona desde el mismo backoffice de WordPress, al que millones de usuarios estamos más que acostumbrados. El hecho de no tener que aprender a gestionar otra interfaz, es una de las principales razones por las que la mayoría de usuarios se decanta por este plugin.
Aún así, personalmente no lo recomiendo para tiendas online con un gran volumen de productos. ¿Por qué? Los CMS que he nombrado antes están desarrollados específicamente para vender productos en Internet, WooCommerce es un plugin para WordPress, por lo que debe atender a otras necesidades propias del CMS. Y no solo eso, WooCommerce es un plugin muy completo, pero tiene carencias. Una de esas carencias es la de no poder añadir campos de precio en los productos a nuestro antojo, cosa que trataremos de abordar en este tutorial. Presta atención.

Para un buen seguimiento del tutorial, lo que haré será explicarlo con un ejemplo práctico. Este ejemplo consistirá en crear un campo «Donaciones» que actuará como un campo Precio alternativo.
Lo primero que debemos hacer es editar el fichero functions.php del tema que estemos utilizando actualmente. Ya sabéis que para modificar los ficheros de vuestra instalación de WordPress necesitáis un cliente FTP. Si quieréis más información, os recomiendo echar un vistazo al artículo ¿Cómo editar ficheros de WordPress mediante un cliente FTP?.
Una vez abierto el fichero functions.php debemos introducir esta función, a poder ser, en la parte final del fichero.
//AÑADIMOS NUESTRO CAMPO PRECIO DONACIÓN
add_action( 'woocommerce_product_options_pricing', 'wc_cost_product_field' );
function wc_cost_product_field() {
woocommerce_wp_text_input( array( 'id' => 'cost_price', 'class' => 'wc_input_price short', 'label' => __( 'Precio Donación', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')' ) );
}
En la llamada a woocommerce_wp_text_input de la función wc_cost_product_field, podemos establecer el identificador del campo, la clase CSS, la etiqueta… Como he dicho antes, este es nuestro ejemplo, os recomiendo modificar el código para vuestros casos.
Una vez creado el campo, tenemos que guardarlo en la base de datos. Para ello, debajo del código que hemos añadido en el functions.php, añadimos este otro que puedes ver a continuación.
//GUARDAMOS EL NUEVO VALOR DEL CAMPO PRECIO DONACIÓN
add_action( 'save_post', 'wc_cost_save_product' );
function wc_cost_save_product( $product_id ) {
if (wp_verify_nonce($_POST['_inline_edit'], 'inlineeditnonce')) return; if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( isset( $_POST['cost_price'] ) ) { if ( is_numeric( $_POST['cost_price'] ) ) update_post_meta( $product_id, 'cost_price', $_POST['cost_price'] ); } else delete_post_meta( $product_id, 'cost_price' ); }
En este código, no os olvidéis de reemplazar el registro ‘cost_price’ por el ID de vuestro campo. Básicamente lo que realiza este código es recibir el valor del nuevo campo por POST e insertarlo como un nuevo meta en la base de datos asociado al producto.
Cuando ya lo tengáis todo, guardad los cambios y volved a subir el fichero.
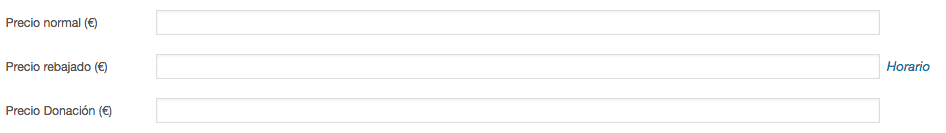
Ahora volved al backoffice de WordPress e insertad o editad un producto. En la caja de Datos de producto, en la pestaña General y si todo ha ido bien, os debería aparecer un nuevo campo precio como este:

Y hasta aquí nuestro artículo sobre cómo crear un campo de precio nuevo en los productos de WooCommerce. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
