

En ciertos tipos de webs es muy importante proteger a los menores del contenido puesto que no es apropiado para ellos. En webs de pornografía, de apuestas online, de contenido violento… es de vital importancia un verificador de edad para comprobar que el visitante cuenta con la edad necesaria para disfrutar el contenido. Seguramente los has visto en un montón de sitios webs. Se trata de páginas en donde el usuario debe introducir su fecha de nacimiento para poder continuar. En este artículo te mostraremos cómo añadir una verificación de edad en WordPress. Es muy sencillo…
Lo primero que tienes que hacer es instalar y activar el plugin Age Gate. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Age Gate») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, verás una nueva sección en el sidebar de la izquierda llamada Puerta de la edad (una traducción sublime XD). Haz clic en dicha sección para configurar el plugin según tus necesidades.
El plugin es la mar de completo y cuenta con multitud de opciones para personalizar nuestra verificación de edad. En este artículo no explicaremos todas esas opciones porque si no nos quedaría un artículo muy extenso, pero si reseñaremos las más importantes de cada una de las pestañas.
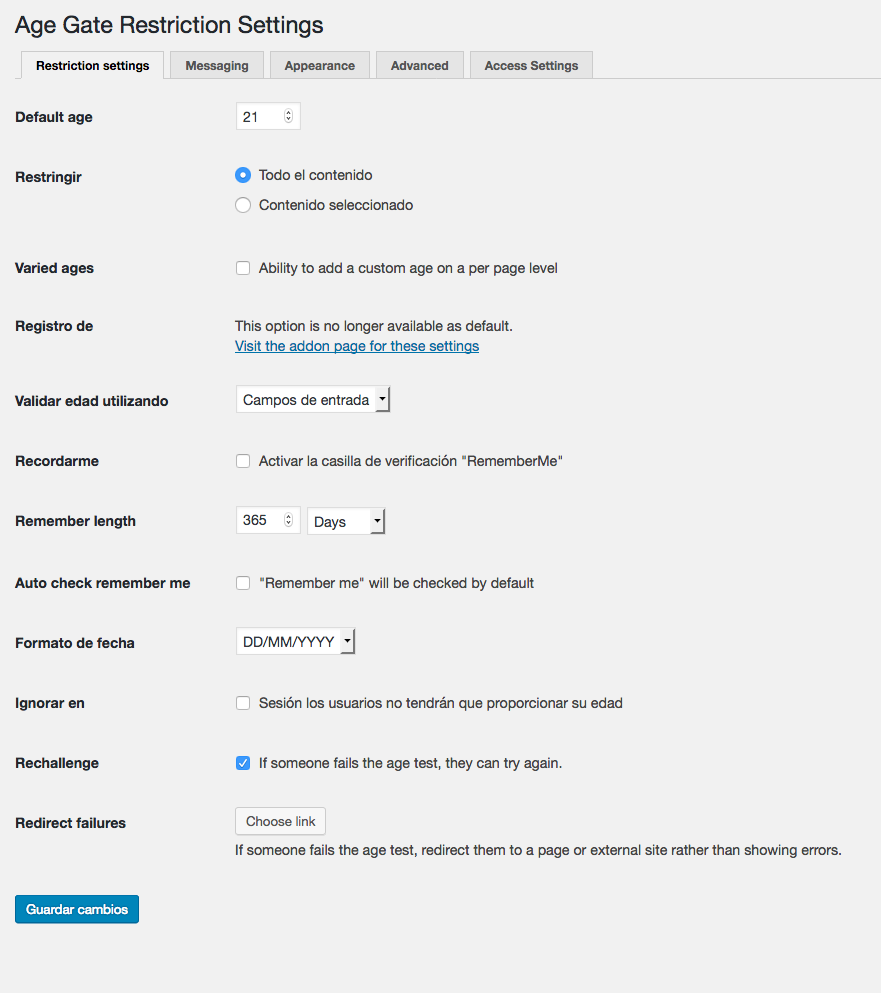
Empezaremos por la pestaña Restriction Settings. En esta pestaña podemos definir el mínimo de edad que queremos establecer para que los visitantes puedan ver nuestro contenido mediante el campo Default Age, si queremos restringir por edad todo nuestro contenido o algo especifico mediante el campo Restringir, podemos definir si queremos que nuestros visitantes introduzcan su fecha de nacimiento en campos de texto o desplegables mediante el campo Validar edad utilizando e incluso añadir la típica opción de Recuerdame en este equipo mediante el campo Recordarme y cuánto tiempo debemos recordaros (campo Remember Length).

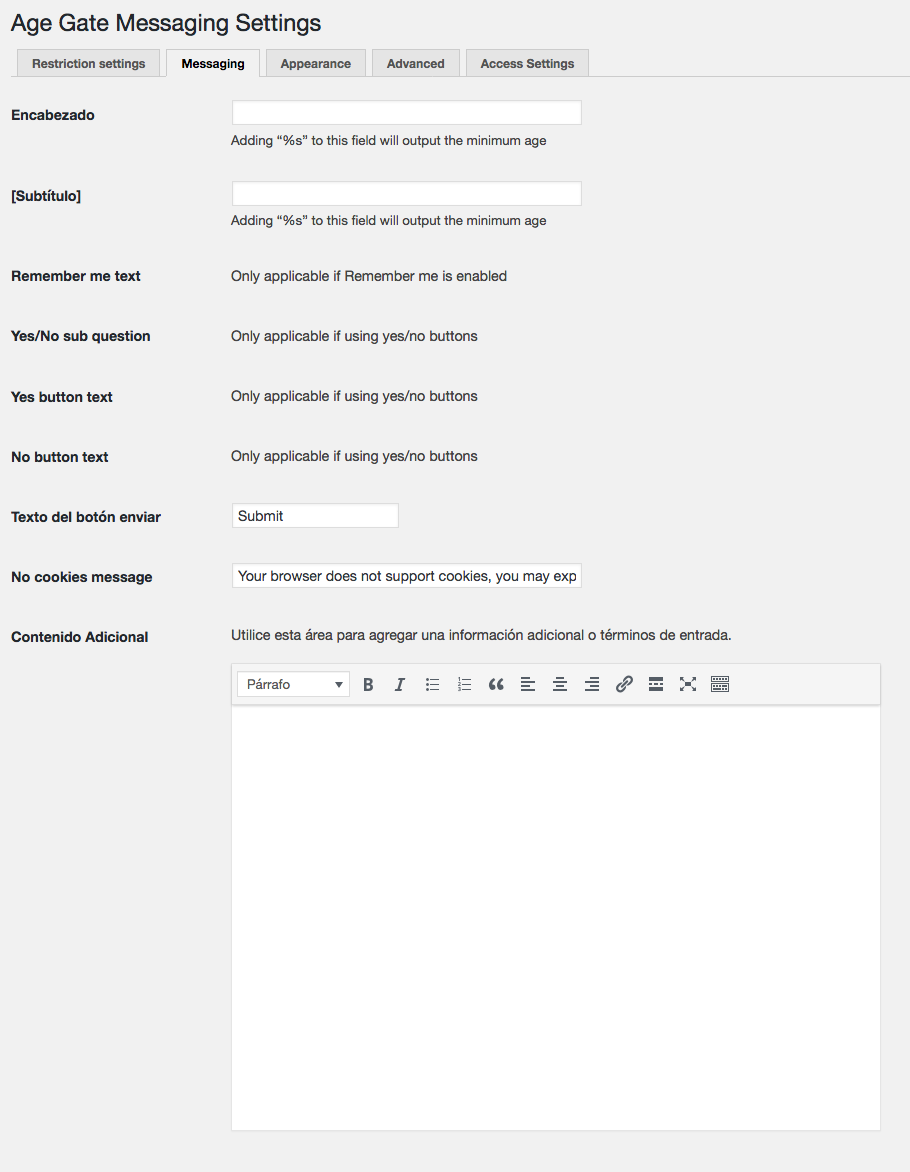
En la pestaña Messaging podemos personalizar todos los textos que aparecerán en nuestro verificador de edad. Tanto el encabezado, como el subtítulo, el botón de enviar, el enlace de Recuérdame… Incluso podemos añadir contenido adicional a nuestro verificador mediante el campo Contenido Adicional. Ojo, tanto los errores de ok, como de error también se pueden personalizar.

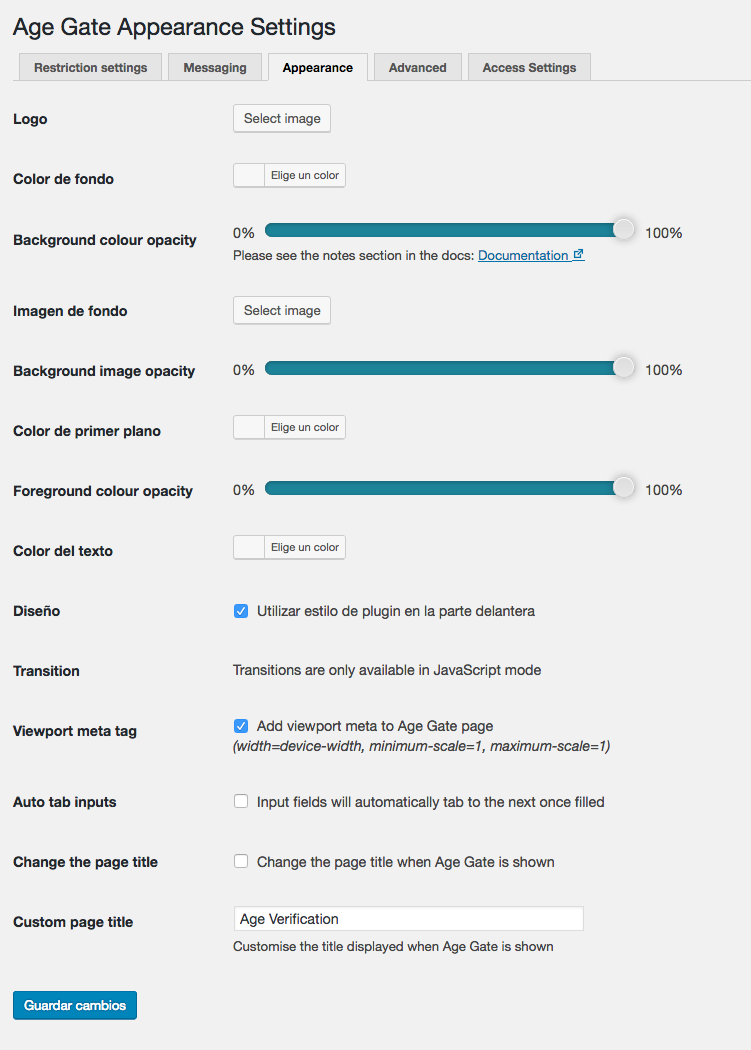
La pestaña Appearance como su nombre indica, nos ayudará a modificar el diseño del verificador a nuestro gusto. Podremos añadir nuestro propio logo, modificar el color de fondo y definir su opacidad, establecer una imagen como fondo y definir su opacidad, podremos modificar el color del texto… Una pasada en cuanto a diseño se refiere, vamos…

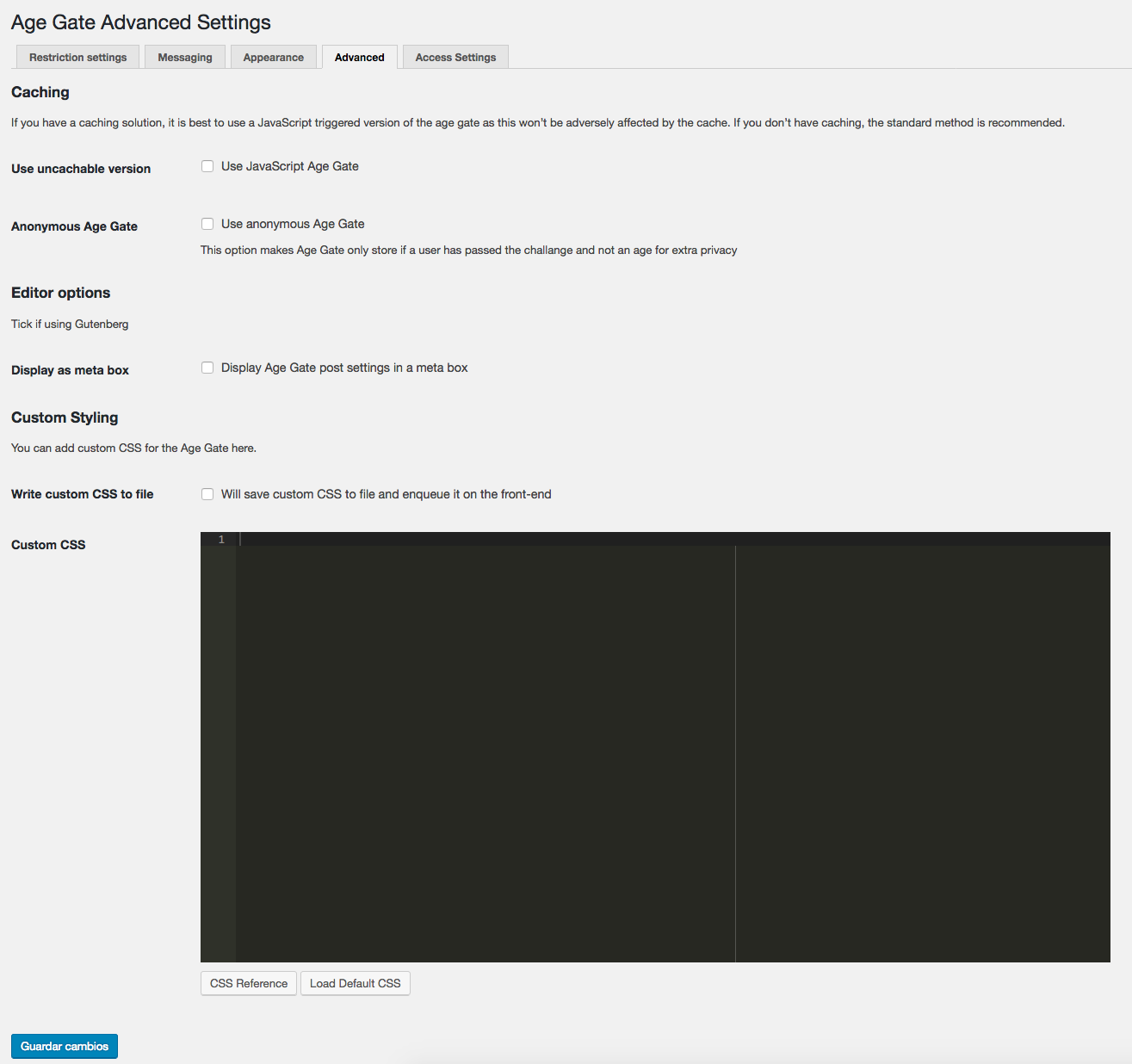
Si cuentas con conocimientos sobre CSS te gustará saber que en la pestaña Advanced podrás personalizar aún más el verificador de edad mediante el campo Custom CSS. Esta pestaña también incluye interesantes opciones sobre cacheo.

Por último, si en la pestaña Restriction Settings has seleccionado restringir un contenido específico en lugar de todo el contenido tendrás que marcar como restringido dicho contenido. Para ello edita cualquier entrada o página y marca la opción Age Gate this content, la cual está encima del botón Publicar.
Y hasta aquí nuestro artículo sobre cómo añadir una verificación de edad en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
