

En los blogs que tratan de temática viral, los cuales se suelen compartir en redes sociales, solemos toparnos con posts del estilo: ¿Cómo han crecido los actores de X serie?, Compara el transcurso del tiempo en los paisajes de X ciudad, Comprueba cómo han envejecido los participantes de X programa… Dichas entradas contienen un elemento que, al verlo, nos deja a todos desconcertados. Se trata de una imagen con una barra vertical en la zona central, la cual podemos mover de izquierda a derecha y de derecha izquierda, desvelando dos contenidos, que en realidad son dos imágenes distintas. Esto es muy útil para comparar dos imágenes muy parecidas que se varían muy poco entre sí.
Los que sois administradores de algún blog en WordPress, seguro que, la primera vez que lo vísteis, os llamó mucho la atención. Estoy segurísimo. Y no es para menos, puesto que es un componente muy útil para mostrar la diferencia entre dos imágenes. Hoy en WordPress Directo te enseñamos cómo insertar un antes y después en WordPress para que lo puedas usar en entradas, páginas y demás contenidos. ¿Te gusta la idea? ¡Vamos allá!

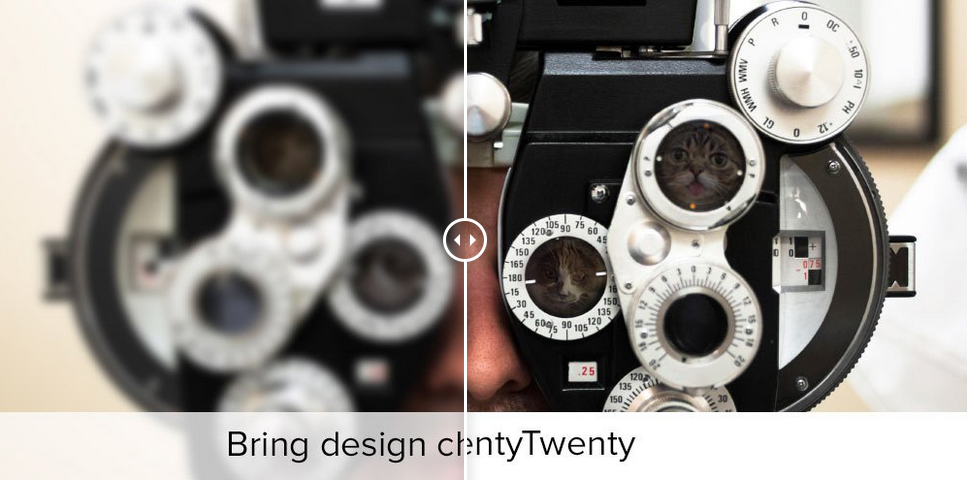
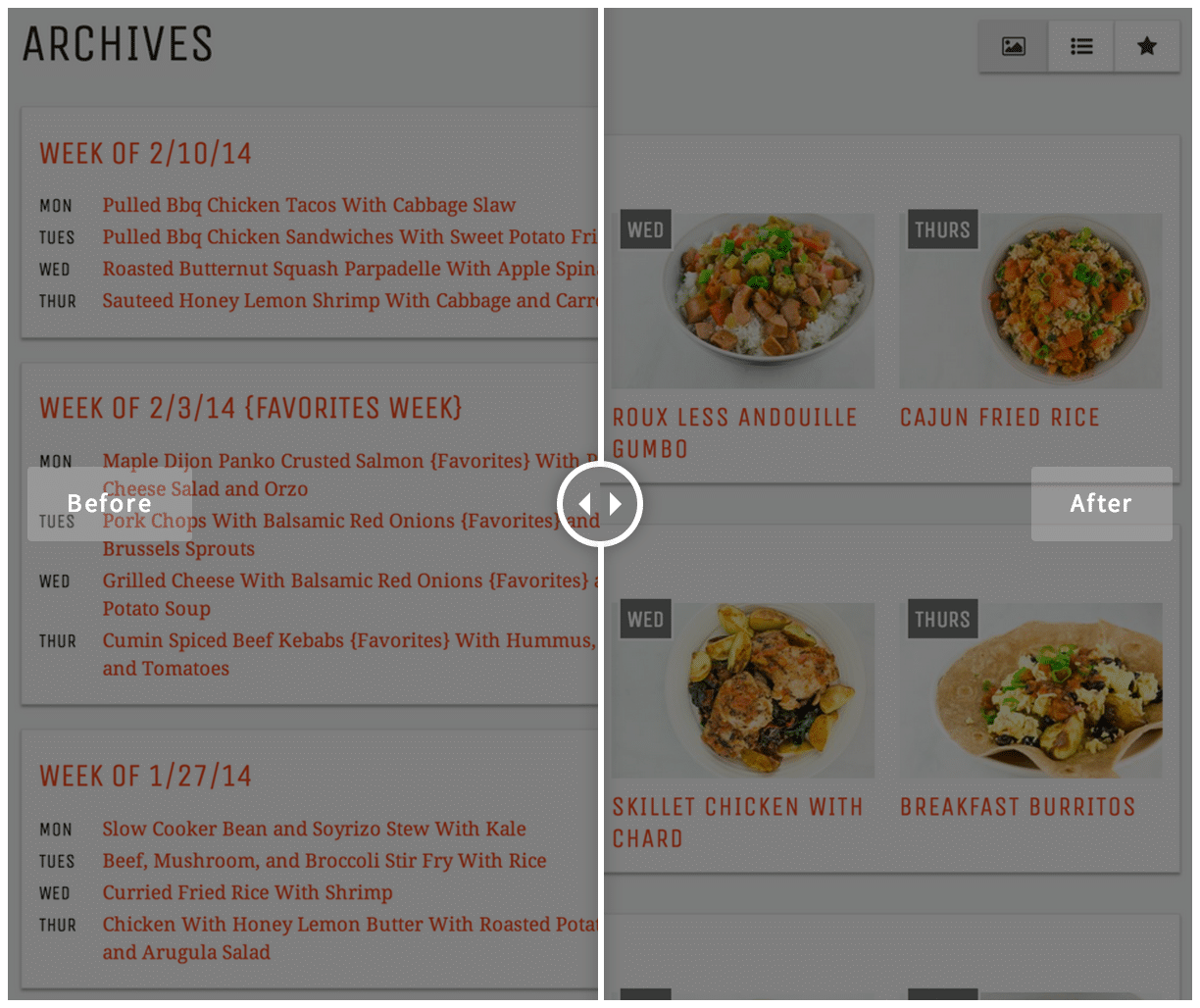
Fuente: zurb.com
El funcionamiento de este tipo de elementos es relativamente simple. En sí, son dos imágenes superpuestas que, mediante un selector en slide, descubren una u otra dependiendo de su posición. Parece cómo si la función de antes y después mezclase las dos imágenes pero no, en realidad están las dos ahí solo que se descubre una parte de una y se oculta la parte de la otra que no queremos ver.
No solo es muy valioso para posts de temática viral, también viene de perlas por ejemplo para una web de una clínica dental en la que sea posible comparar el antes y el después de una dentadura, en un estudio de retoque fotográfico en el que se puede apreciar cómo ha quedado una foto antigua antes y después de su restauración, para la web de un hotel e incluso para empresas de construcción, en el que fuera posible comparar la obra desde sus cimientos hasta el resultado final.
Todo lo que te hemos comentado antes, se consigue con el plugin TwentyTwenty que te puedes bajar desde el repositorio de plugins de WordPress. Insertar un antes y después en WordPress con el plugin TwentyTwenty es un proceso realmente simple, que no necesita ninguna configuración para llevarlo a cabo. Una vez que te lo has bajado y activado, ya puedes empezar a utilizarlo.

Fuente: wordpress.org
Una vez activo el plugin, ve a la entrada o página en la que quieres insertar el antes y después, y modifícala. Ya dentro, tenemos que subir las dos imágenes que queremos comparar mediante el gestor de medios de WordPress, así que haz clic en el botón de «Añadir objeto» y sube las dos instantáneas. Muy importante, recuerda que las dos imágenes tienen que tener el mismo tamaño en largo y ancho. Si subes una imagen más grande que otra, el efecto no se logrará y el resultado final será una auténtica chapuza, así que procura editar la imagen, si no son iguales entre sí, con algún programa de edición como Photoshop.
Si tenemos las dos imágenes subidas a WordPress, lo siguiente será insertarlas en el contenido de la entrada o página que deseemos. Debemos ponerlas donde queramos mostrar el antes y después: al principio del todo, debajo de un párrafo específico, antes de cerrar el contenido… donde deseemos. Y diréis, hasta aquí todo normal, no hemos utilizado el plugin que nos hemos descargado. Correcto, es ahora cuando TwentyTwenty hará acto de presencia.
Teniendo insertadas las imágenes en nuestro contenido de WordPress, si queremos que se muestre un efecto de antes y después, tenemos que añadir un shortcode, el cual el plugin identificará e insertará el efecto que queremos conseguir. Ese shortcode es:
[twentytwenty]
Ese el shortcode que debemos añadir ANTES de las dos imágenes que acabamos de insertar. DESPUÉS de las dos imágenes debemos añadir el shortcode de cierre que es:
[/twentytwenty]
Es decir, si pusiésemos a modo de esquema cómo quedaría la estructura del post con el uso del plugin TwentyTwenty, sería una cosa así:
[twentytwenty] Imagen 1 Imagen 2 [/twentytwenty]
No verás ningún cambio al introducir este shortcode en el backoffice, pero publica la entrada o la página y podrás observar el funcionamiento del plugin TwentyTwenty con las dos imágenes que has subido anteriormente.
Así de fácil y simple es insertar un antes y después en WordPress, solo hay que subir dos imágenes, insertarlas en el contenido de la entrada o la página, añadir los shortcodes antes y después de las imágenes, publicar el contenido y disfrutar del efecto en la parte pública. No hay mucho más. Apto para todo tipo de usuarios.
En WordPress Directo seguiremos mostrándote todas las novedades del mundo de WordPress y te enseñaremos cómo funcionan elementos tan curiosos como este y sobretodo, cómo llevarlo a cabo en tu propio WordPress.
Y a ti, ¿te gusta el funcionamiento de este plugin? ¿Le ves mucha utilidad?

Chema says:
Hola
Genial el plugin y tu artículo. Gracias es sencillísimo, pero tengo un gran problema y es que cuando introduzco las etiquetas el resto del html deja de funcionar.
Quiero que la imagen salga centrada, pero cuando escribo las etiquetas salen a la izquierda…
¿Qué puedo hacer?
Gracias de antemano