

En muchos de nuestros múltiples tutoriales os indicamos que tenéis que insertar código en el header, en el footer e incluso en el cuerpo de vuestros posts. A través de vuestros comentarios nos habéis indicado en más de una ocasión que no sabéis desenvolveros con los clientes FTP, solicitándonos otras soluciones. Ya sabéis que los clientes FTP nos permiten acceder al listado de archivos y directorios de nuestra web. En este artículo os mostramos cómo insertar código en el header, footer y en el cuerpo de los posts sin FTP.
Lo primero que tienes que hacer es instalar y activar el plugin Head, Footer and Post Injections. Sí, se que es un plugin desactualizado, pero funciona perfectamente en las versiones actuales de WordPress. Para ello ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Head, Footer and Post Injections») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Una vez activado, ve a Ajustes > Header and Footer para insertar código personalizado. Dentro verás varias pestañas con distintos formularios en su interior.

Si queremos agregar código tanto en el header, como en el footer, la pestaña que nos interesa es la llamada Head and footer.
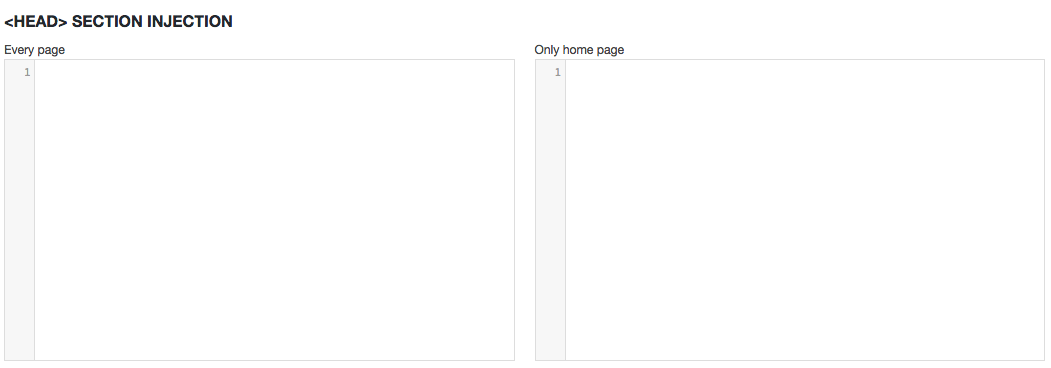
En la pestaña Head and footer tenemos seis cajas de texto. Si queremos agregar código en el header de nuestra web, tenemos que insertar el código en el cuadro de la izquierda de la sección «<HEAD> section injection». Pero claro, este código se agregará en todas las páginas de vuestra web. Si lo que queremos es que solo se inserte en la portada de la web, tenemos que agregar el código en el cuadro de texto de la derecha de la sección «<HEAD> section injection».

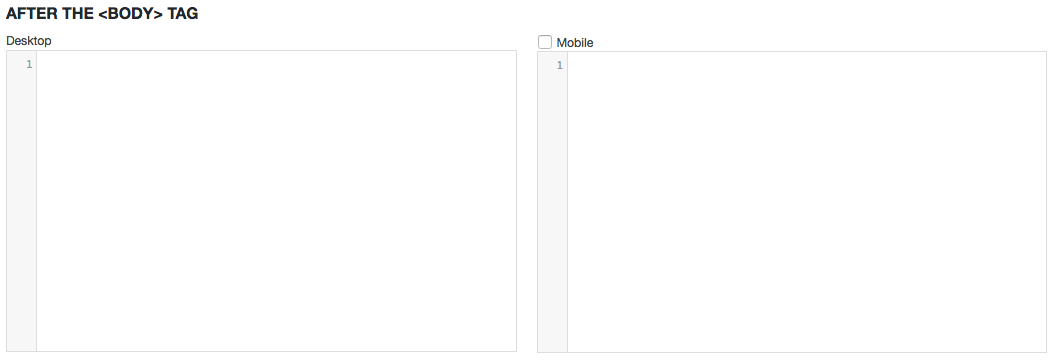
Si queremos agregar código después del tag <body> tenemos que insertar el código en el cuadro de la izquierda de la sección «After the <BODY> tag». Este código se agregará en todas las páginas de vuestra web. Si lo que queremos es que solo se inserte en la versión móvil de la web, tenemos que agregar el código en el cuadro de texto de la derecha de la sección «After the <BODY> tag».

Si queremos agregar código en el footer de nuestra web, tenemos que insertar el código en el cuadro de la izquierda de la sección «Before the </BODY> closing tag (footer)». Este código se agregará en todas las páginas de vuestra web. Si lo que queremos es que solo se inserte en la versión móvil de la web, tenemos que agregar el código en el cuadro de texto de la derecha de la sección «Before the </BODY> closing tag (footer)».

Por último, si lo que queremos es agregar código dentro del cuerpo de nuestros posts, debes hacer clic en la pestaña Inside Posts. En esta pestaña puedes ver otras seis cajas de texto, que están divididas en tres secciones. Cada una de las secciones son tres zonas para insertar código dentro de los posts. La caja de texto de la izquierda de cada sección es para la versión de escritorio de la web, y la caja de texto de la derecha de cada sección es para la versión móvil.
Y hasta aquí nuestro artículo sobre cómo insertar código en el header, footer y en el cuerpo de los posts sin FTP. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: Pravin Unagar
