

Una de las tendencias más populares en el diseño web en estos últimos años ha sido la del enlace para volver arriba mediante un efecto animado, el cual permite a los visitantes poder acceder al menú principal sin tener que hacer scroll manual con el navegador. Esta tendencia puede aplicarse a un sinfín de causas. En este artículo te explicamos cómo hacer scroll hacia un elemento mediante un enlace en WordPress.
Pongamos un par de ejemplos prácticos para resolver esta pregunta. Imaginemos que en un artículo hablas de un formulario de suscripción a newsletter el cual se encuentra en la parte inferior de la web. Puedes mostrar al usuario de qué formulario estás hablando mediante un enlace el cual dirija directamente a dicho formulario con un efecto de desplazamiento.
O mas sencillo aún. Ponte en el caso de que estás redactando un artículo muy largo. Puedes tener un índice el cual mediante un scroll animado, redirija a cada una de las secciones de dicho artículo.
Como ves, hacer scroll hacia un elemento mediante un enlace puede servirte para muchos casos. Por ello, en este artículo te mostramos cómo ponerlo en práctica en tu WordPress a través de un plugin.
Lo primero que tienes que hacer es instalar y activar el plugin Page scroll to id. Ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Page scroll to id») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
Vamos a realizar el segundo ejemplo que he propuesto en la sección: «¿Por qué utilizar un enlace que haga scroll hacia un elemento?», es decir, insertaremos un enlace para hacer scroll que dirija hacia un punto concreto del artículo.
Así que, una vez instalado el plugin, solo tienes que editar el post en donde quieres añadir el enlace para hacer scroll. Una vez dentro de la página de edición de posts verás que en el editor visual hay dos nuevos botones, uno para crear el enlace, y otro para crear el ancla.
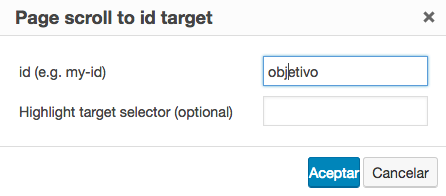
Una vez tengamos nuestro texto, lo que tenemos que hacer es añadir el ancla en la sección destino. Para ello hacemos clic en el botón cuyo icono son dos círculos concéntricos y una flecha diagonal. Tras esto se nos abrirá un popup en el que tendremos que agregar el identificador de nuestro ancla. En nuestro caso, le hemos puesto de nombre «objetivo».

Recuerda pulsar el botón Aceptar para guardar los cambios. Verás como en el objetivo se te crea un nuevo shortcode el cual debes insertar siempre antes de la sección destino.
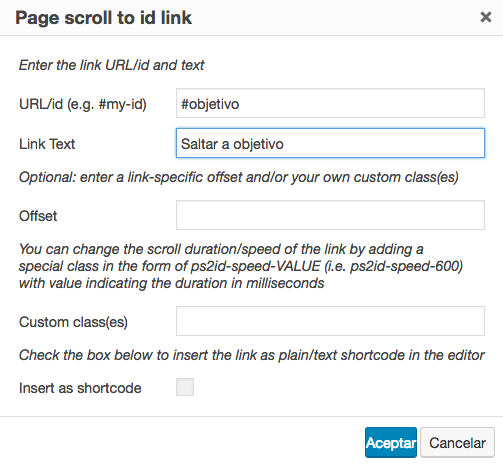
Ahora toca crear el enlace. Para ello debes pulsar el otro icono, el del clip con una flecha diagonal. Tras esto verás que te aparece un popup con un formulario. Simplemente debes rellenar el campo URL/id con el ID del ancla que hemos creado antes más el caracter #, es decir, en nuestro caso #objetivo, y el texto del enlace. No olvides marcar también la casilla de Insert as shortcode.

Verás como se introduce un shortcode dentro del editor visual de WordPress automáticamente que hará referencia al enlace que hará scroll hacia objetivo.
Ojo, no tienes por qué referenciar un ancla que hayas creado previamente, también puedes hacer scroll a otros elementos de tu web. Simplemente en el campo URL/id introduce el ID del elemento hacia donde quieres hacer scroll y funcionará igualmente.
Tras este ejemplo nuestro editor de posts ha quedado de esta manera:

Para comprobar que todo funciona a las mil maravillas, visita la parte pública y comprueba todos los enlaces.

Y hasta aquí nuestro artículo sobre cómo hacer scroll hacia un elemento mediante un enlace en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
Icono: Bernar Novalyi
