

Como bien sabes, el peso de un sitio web es un factor importante si te preocupa el SEO. No es porque afecte directamente, si no porque la velocidad de carga es una característica muy apreciada por los principales motores de búsqueda. Y si contamos con un sitio web pesado, la velocidad, sin duda alguna, se resentirá. Es vital reducir los recursos que servimos en las páginas, como por ejemplo, las imágenes. Habitualmente, las que se muestran en Internet suelen ser JPG, PNG si cuentan con alguna transparencia, GIF si están animadas y en muy raras ocasiones, SVG. Pues bien, existe otro formato que pesa muy poco y cuya compresión no afecta a la calidad de la imagen. Se trata de WEBP y en este artículo te explicaremos cómo convertir todas las imágenes que sirvas en tu web a este maravilloso formato de imagen ideado por Google. ¿Preparado? ¡Pues vamos allá!
En 2010, de la mano de On2 Technologies, se lanzó un nuevo formato de imagen llamado webp, conocido coloquialmente como weppy. Este formato soporta tanto la compresión con pérdida y sin pérdida y, desde su lanzamiento, ha ido evolucionando hasta convertirse en el formato ideal a la hora de mostrar imágenes en Internet. No lo digo yo, sus ventajas hablan por sí solas. Es el formato de imagen más ligero, soporta transparencias, soporta animaciones y sobre todo, el tiempo de compresión es súper reducido. En otras palabras, tiene lo bueno de los JPG, de los PNG y de los GIFs.
Actualmente es propiedad de Google y aunque al principio solo era soportado con Chrome, a día de hoy, es admitido por los principales navegadores del mercado.
Lo primero que tienes que hacer es instalar y activar el plugin Imagify. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página. Teclea a continuación este texto «Imagify» y presiona ENTER para iniciar la búsqueda. Si has seguido todos los pasos, este plugin te debería aparecer en la página de resultados de búsqueda. Instálalo y actívalo para poder utilizarlo.
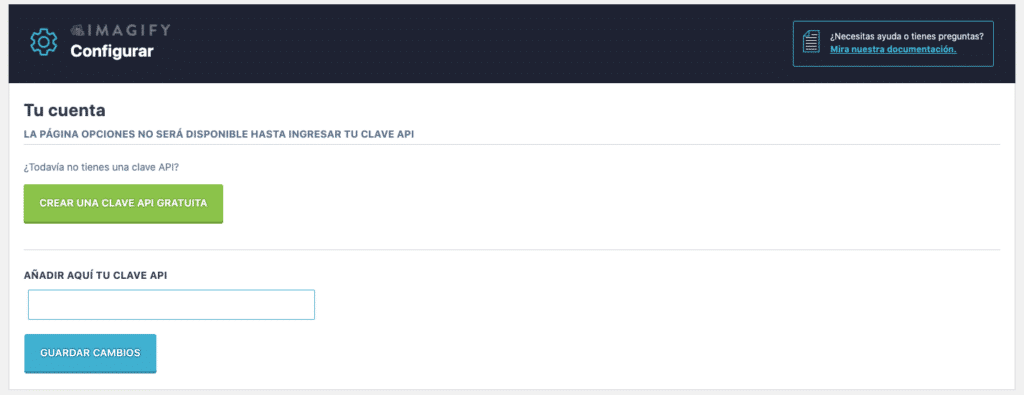
Una vez activado, tendrás que registrarte en la plataforma de Imagify para poder utilizar el plugin. Para ello, ve a Ajustes > Imagify y pulsa el botón «Crear una clave API gratuita».

Ahora, ingresa una dirección de correo donde quieras recibir el mail y de confirmación. Cuando lo recibas, pulsa en el enlace que hay en su interior y define tu contraseña. Ahora podrás acceder a la plataforma de Imagify.
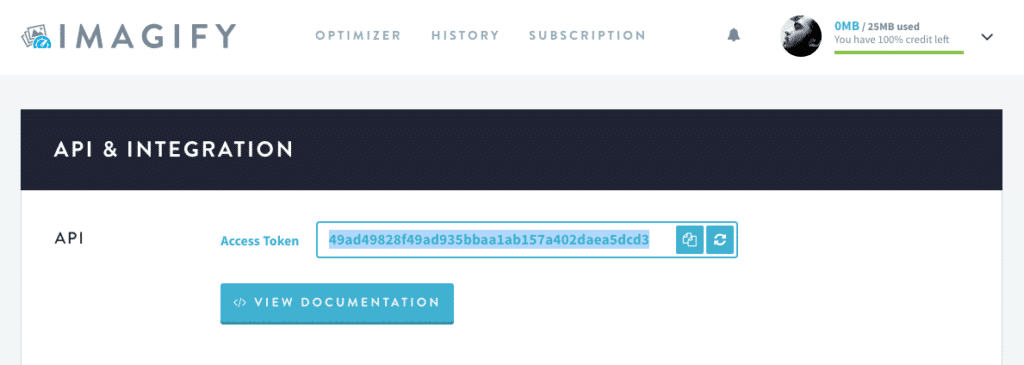
Para obtener la clave API, debes pulsar sobre tu imagen de avatar en la esquina superior derecha y seleccionar la opción API – INTEGRATION. A continuación, copia el contenido del campo Access Token y vuelve al backoffice de tu WordPress, en concreto a Ajustes > Imagify.

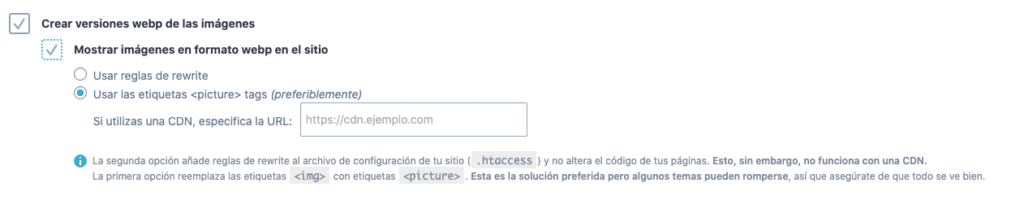
Por supuesto, pega el Access Token que has copiado previamente y pégalo en el campo API Key de la página de acceso al plugin en el backoffice de WordPress. Con esto desbloquearás la configuración de Imagify. Ahora, para crear versiones webp de tus imágenes, debes activar dos opciones: Crear versiones webp de las imágenes y Mostrar imágenes en formato webp en el sitio. Con esto reducirás drásticamente el peso de las imágenes que muestres en la web.

Y hasta aquí nuestro artículo sobre cómo convertir tus imágenes a webp con WordPress. Espero que te haya gustado y si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
