

Seguro que has visto en muchas webs una especie de reloj en el que se anuncia la llegada de un evento, aniversario o algo similar. Este tipo de relojes van hacia atrás, por lo que su función no es otra que la de mostrar al usuario el tiempo que queda hasta que llegue dicho hito. Por si no lo habías pensado, esto también nos sirve como estrategia para mantener al usuarios enganchados y que así crezca el tráfico de nuestra web. En este tutorial te explicaremos cómo añadir un widget de una cuenta atrás en WordPress.
Como decía, las cuentas atrás son muy importantes y muy comunes en el entorno web. ¿Cuando utilizarlas? Pues por ejemplo si vas a lanzar una web próximamente y ahora mismo tienes una landing para promocionarla, antes de añadir un producto o servicio relevante en tu tienda online, en la típica landing de «Web en mantenimiento» para que el cliente sepa cuando volverá a estar el sitio online, para anunciar un evento concreto, en un aniversario, para anunciar la llegada de promociones especiales como el Black Friday o las rebajas…
Son muchísimos los escenarios donde una cuenta atrás es muy loable. Es por eso que en este artículo te vamos a enseñar a mostrar uno en tu zona de widgets. Es muy, pero que muy sencillo. Presta atención…
Lo primero que tienes que hacer es instalar y activar el plugin Countdown Timer Ultimate. Para ello, ve a la sección Plugins del backoffice de tu WordPress y selecciona la opción de Añadir Nuevo. En la página de Añadir Nuevo Plugin, busca el plugin que queremos instalar haciendo uso del campo de búsqueda que se sitúa en la parte superior derecha de la página.
Teclea el nombre del plugin (que como te hemos indicado es «Countdown Timer Ultimate») y presiona ENTER para iniciar la búsqueda. Si has seguido los pasos al pie de la letra, este plugin te debería aparecer como el primer resultado de la búsqueda. Instálalo y actívalo para poder utilizarlo.
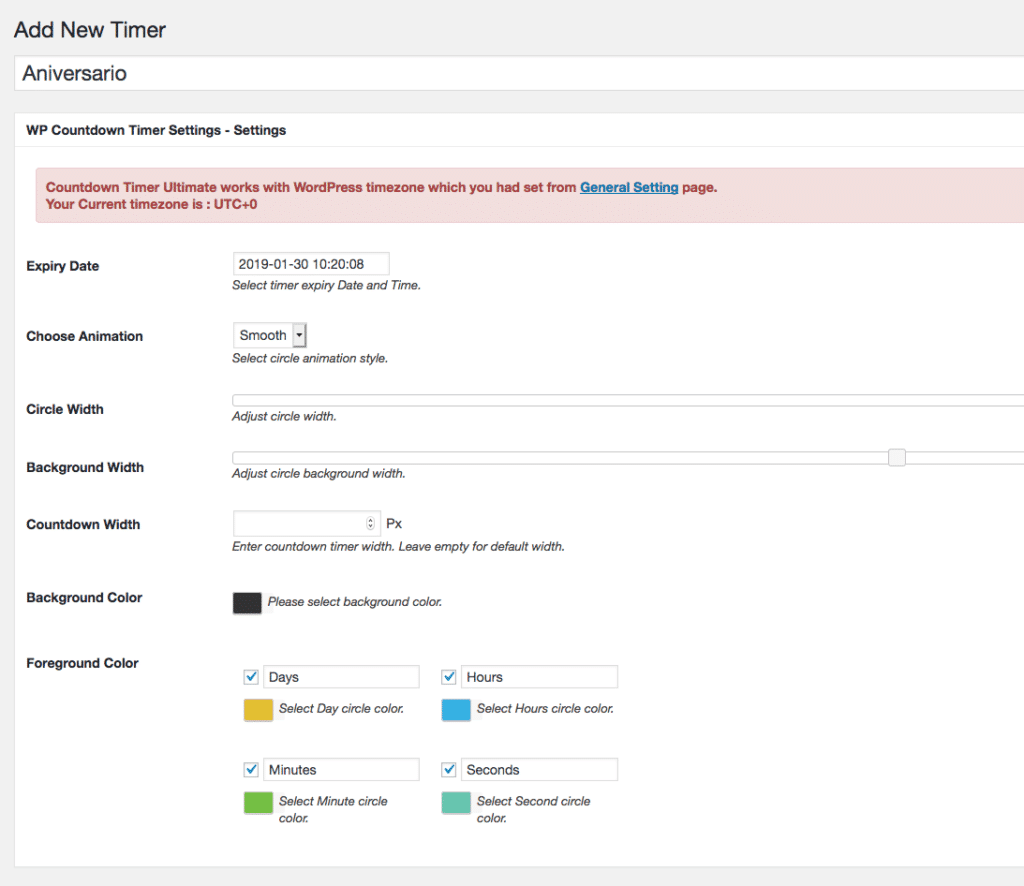
Una vez activado, ve a Countdown Timer > Add Timer mediante el menú lateral izquierdo del backoffice de WordPress. En la pantalla de inserción de contadores de cuenta atrás verás una serie de campos. No te abrumes, a continuación te explicamos qué hacer con cada uno de ellos.

Comienza poniéndole un nombre descriptivo al contador. Por ejemplo, si lo que quieres es indicar el tiempo que queda para que comience el Black Friday, ponle de título «Black Friday» a tu contador. Más que nada por si tienes más de un contador.
A continuación, escoge, mediante un calendario, la fecha tope del contador en el campo Expiry Date. Después, elige el estilo de animación en Choose Animation. Este campo cuenta con dos opciones: Smooth, en el que los segundos, minutos, horas y días pasan de una forma fluida y continua; y Ticks, en el que se simular el tic-tac de un reloj.
Abajo de dichos campos verás las configuraciones estéticas. Podrás ajustar el ancho del circulo con el campo Circle Width, el ancho del fondo mediante el campo Background Width, el tamaño de la fuente (en px) con Countdown Width, el color de fondo con Background Color e incluso el color de fuente para los días, horas, minutos y segundos con el campo Foreground Color. Muy completo, la verdad..
Una vez tengas todo configurado, no olvides pulsar el botón Publicar de la derecha.
Ahora que ya tenemos nuestro contador creado, volvemos al listado de contadores a través de la opción Countdown Timer del menú lateral izquierdo del backoffice de WordPress.
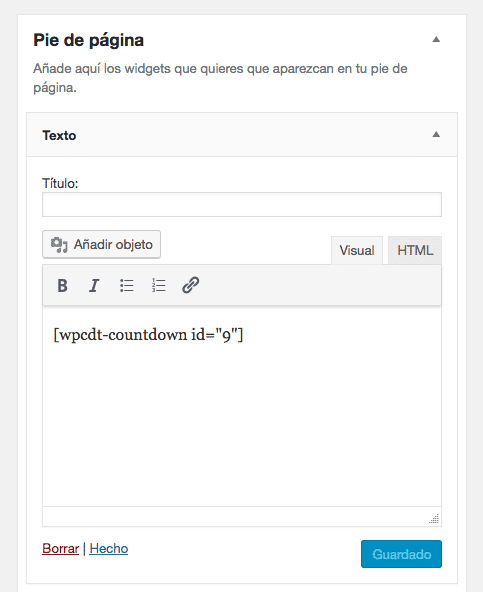
Ya en el listado, podrás ver que en el contador que acabas de crear aparece un shortcode. Como podrás imaginar, sobre todo si tienes experiencia en esto de WordPress, dicho shortcode lo puedes pegar en cualquier contenido de WordPress, ya sean posts, páginas e incluso el contenido de widgets. Esto último es lo que vamos a hacer, así que copia el shortcode y ve a la opción Apariencia > Widgets mediante el menú lateral izquierdo de WordPress.
Ya dentro de la sección Widgets de WordPress, expande el área de widgets donde quieres agregar el contador e inserta el widget Texto en su interior (ya sabes, arrastrar y soltar). En el contenido del widget Texto, pega el shortcode de WordPress que hemos copiado antes. No olvides pulsar el botón Guardar para guardar los cambios.

¡Y ya estaría! Ahora lo único que queda es comprobar si se ve todo correctamente en la parte pública. En mi opinión ha quedado inmejorable…

Y hasta aquí nuestro artículo sobre cómo añadir un widget de una cuenta atrás en WordPress. Espero que te haya gustado y, si te ha resultado útil, no dudes en compartirlo en redes sociales. ¡Nos leemos!
